※更に多くの可視化方法を学びたい方は追加の紹介まで読み飛ばしてください
『建築をする。それは順序を付けることだ。』
20世紀でもっとも偉大な建築家の一人であるル・コルビュジエはこの格言を残しました。コルビュジエは、建物の機能が果たす目的や、その周りにいるだろう人々との関連性を犠牲にすることなく、シンプルかつ洗練された建築デザインの邪魔となるものを削る術を直感的に理解していました。
なぜここで彼の格言を紹介したのかといえば、この建築の考え方はデータの可視化とかなり共通する部分があるからです。どのようにデータを見せればよいか把握したら、まずは機能(傾向やパターン分析や情報を把握できるKPIなど)を配置し、次にどのようにユーザーとデータを触れ合わせるべきかを考えます。そこまでしたら、最後にデータをきれいに美しく見せる術を考えるのです。
多くの人々が、この順番を間違えています。本来ならば、「私の言いたいことはこうである。このアイデアをわかりやすく伝えるためにはこの手法を使おう」考えるべきところを、「とりあえずグラフやKPIをここに配置しよう」といった考えでダッシュボードを作ってしまう、またはもっとひどい場合だと「散布図ってなんかかっこいいからここに置いてみようか?」といった思考でデータ可視化を進めてしまう場合もあります。
このような間違った順番でのダッシュボード作成が、見た目はとっつきやすいのに何故かビジネスの意思決定にはあまり役に立たないレポートを作ってしまう原因です。
この記事では、シンプルなものから複雑なものまで10種類(追加で数種類増やしました!)のデータの可視化方法を見ていき、それぞれの特徴や、いつ、どのような場合に使うべきかを説明していきます。
1.インジケータ
インジケータは、KPIなどの一定の指標を瞬時に知りたいとき非常に重宝します。「ゲージインジケータ」を組み込めば、目標に対して上なのか下なのか、今現在正しい方向に進んでいるのかを一目で判断できるでしょう。この可視化方法はステータスを表す緑や赤の色分けや、上昇と下降を示す矢印と組み合わせることで特に有効となります。
よりシンプルなものとして、下図右側のような「数値インジケータ」もあります。この表現方法は年度、四半期、月次などで数値同士を比較する際に便利です。

2.線グラフ
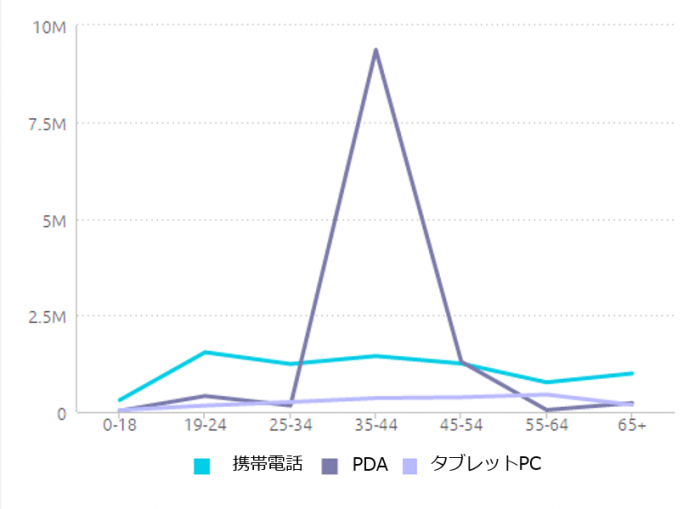
線グラフは素早く簡潔かつ正確にデータ全体の傾向を追えることから、さまざまなビジネス現場で使用されている非常に人気のチャートです。このグラフは同じ期間における異なるカテゴリ同士の傾向を描写・比較する際、特に力を発揮します。例えば、下記のグラフは3つの異なる製品における年齢別の売上高を可視化しています。

見てわかるように、この中でもっとも大きな購買層は34~45歳のPDAを購入する人々で、
次いで19~24歳の携帯電話を買う層です。
3.棒グラフ
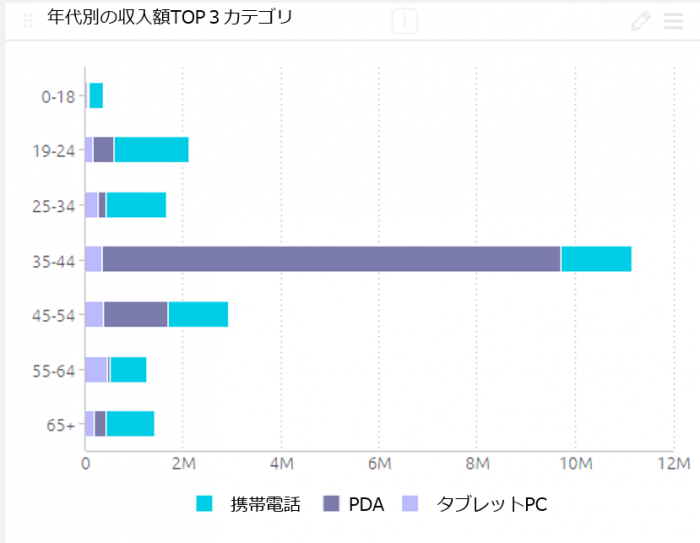
いくつかの異なる値、特にカテゴリ分けできるようなデータを比較する場合は棒グラフが役に立ちます。棒グラフと線グラフの違いを見るため、先ほど線グラフで使用したデータと同じものを使用して棒グラフを書いてみましょう。

もっとも目立つ部分は相変わらず真ん中あたりに大きな山を作っているPDAを購入する34~45歳の層ですが、よく見ると同じカテゴリでも年齢層ごとに数値が違うことが読み取れます。それぞれの商品カテゴリが年齢ごとにグループ分けされているため、一目みただけで、どの年齢層がビジネスにインパクトを与えるのかという、商品別の観点とは違う視点を得ることができます。
4.カラムチャート
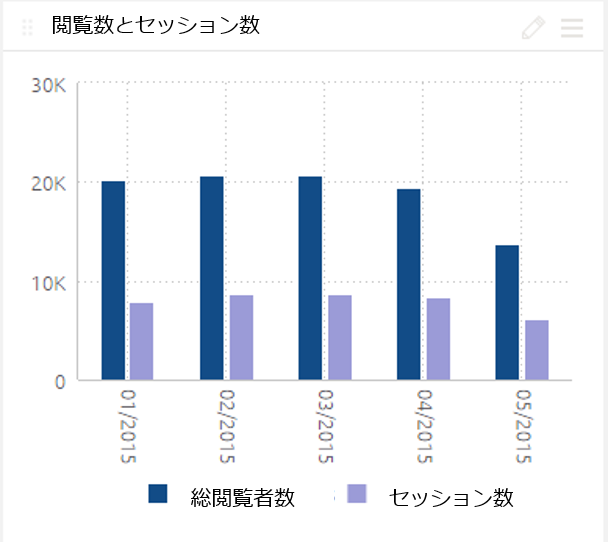
カラムチャートは、並列した数値を比較する際に役立つことが多い手法です。他にも、時間の経過による比較をするときに、傾向よりも全体像を強調するのに有効です(傾向を示したいなら線グラフの方がよいでしょう)
例として、下図は数日に渡るウェブサイト閲覧者数とセッション数を比較したものです。日毎の変化があまり大きくないため、線グラフによる傾向の分析の効果は薄いといえます。それよりも、ここでは具体的な日毎の閲覧者人数の方が大切な情報でしょう。

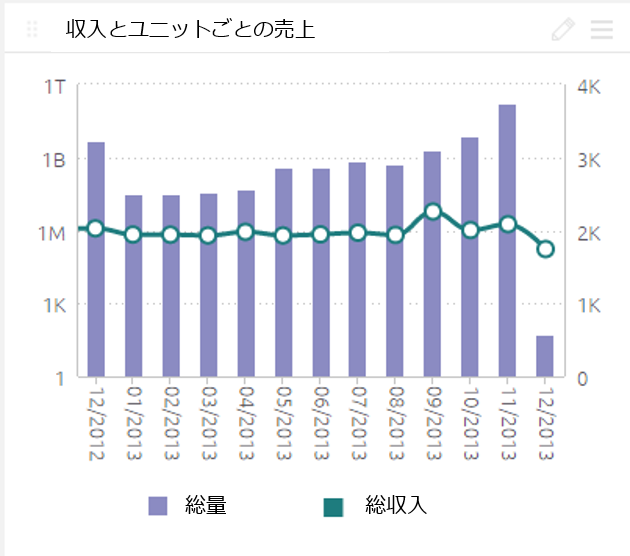
もし、強調したい項目と全体の傾向を同時に表示したいのならば、線グラフとカラムチャートを以下のように組み合わせることもできます。

上図で見て取れる、売上高の合計と収入の推移からは、少々変わった視点の洞察を導きます。例えば、売上の量と利益は必ずしも連動していないことから、どのような売り方がもっとも高い利益率を出すことができるのかを考える際に一つの指標となり得るでしょう。これによって、今後の販売戦略やマーケティング戦略に対して新たな知見を獲得することができるかもしれません。
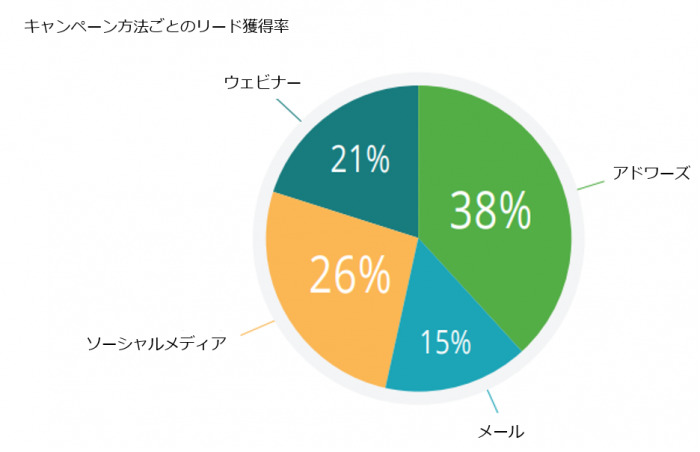
5.円グラフ
円グラフは、それぞれの値が全体でどのくらいの値を占めているのか瞬時に判断する際に役立ちます。グラフの形にすることで、単に合計が100%になるリストを見るよりも遥かに直感的な理解が可能となるでしょう。
例えば、下記の円グラフはそれぞれのキャンペーンが獲得したリードの全体に対する割合を示したものです。見ての通り、アドワーズがもっとも効果的なリードの源泉となっており、次いでソーシャルメディア、ウェビナーから生まれたリードが多いとわかります。
少し見ただけでも、マーケティングチームにとってどの宣伝方法が効果的かわかり、もっとも多くのリードを生み出すために次回はどの方法にリソースを割くべきなのかが判断できます。

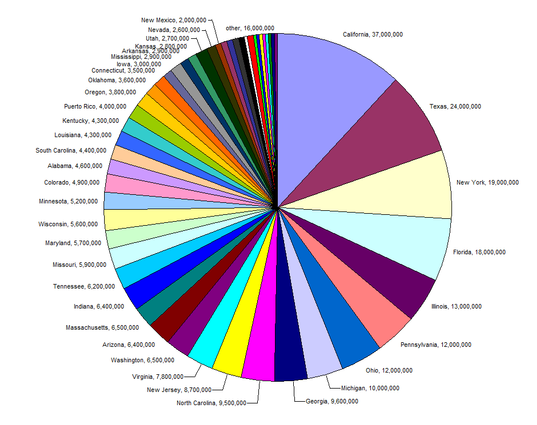
円グラフをより効果的にするためには、表示するカテゴリは最大6つまでにしましょう。これよりも多くなると、全体としてゴチャゴチャした印象になってしまい、値が不明瞭になってしまうことから何の洞察も得ることができません。例として、下記の円グラフを見てください。これはアメリカ各州の人口比を表したものですが、これを見たところで大した情報が得られないことがわかるでしょう。

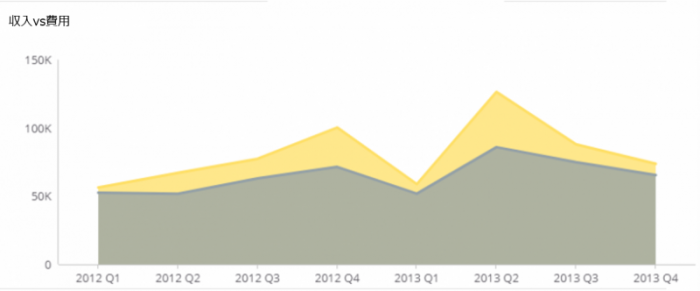
6.エリアチャート

エリアチャートは、データ全体のボリュームとカテゴリごとの割合を見る際に使われます。上記の例では、一つのボリューム(収入)が、もう一方のボリューム(費用)に対してどれほど量を持つのかを推し量ることができます。このチャートは、キャッシュの状態を厳密に見積もる際にはとても有効な分析方法です。すなわち、収入のボリュームを表す黄色の領域がもっとも細くなっている部分こそ、キャッシュフローが一番厳しい状況を迎えているということがわかるはずです。
(ちなみにこのような層型の可視化をする際に、3つ以上のデータを使ってしまうと混乱を招きやすくなるのでご注意ください)
このような分析の応用の幅は広く、リソース計画、購買計画、在庫管理や財政管理など、さまざまな使い道があるでしょう。
7.ピボットテーブル
ピボットテーブルは美しい、あるいは直感的な可視化方法ではありません。しかし、感覚的な傾向よりも正確な数字を元にデータの特徴を抽出したいときには大いに活躍します。特に、自動化できるセルフサービスBIにアクセスできない場合にはピボットテーブルから直接データを見ることになるでしょう。
ここの例では、病気の種類ごとの患者数、平均医療費、入院日数を要約したテーブルを示します。

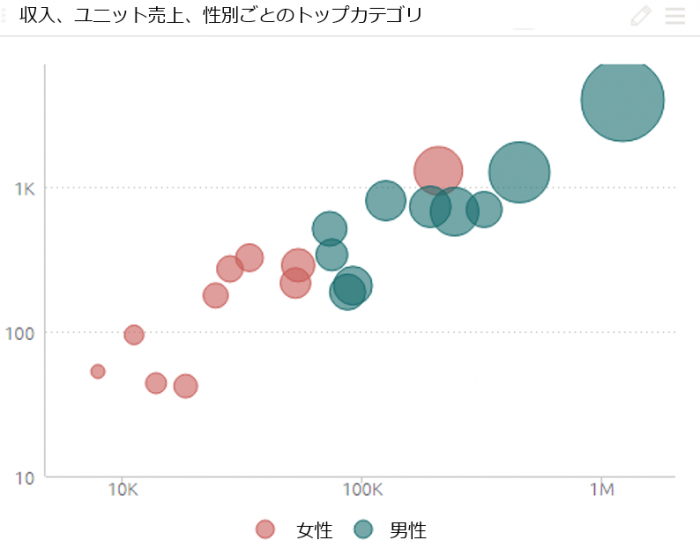
8.散布図
下図の散布図では、円の色によってカテゴリを表現し、円のサイズでデータのボリュームを表しています。カテゴリのボリュームの情報と共に、散布図では二変数間のデータの関係性や散らばり具合を可視化することができます。
例えば、下図ではそれぞれの製造ラインにおける売上高と利益をプロットし、規模の大きさを円のサイズで表しています。同時に、色によって男女別の結果にわけてデータを見ることもできます。(ちなみにこの円の上にカーソルを置くと製品名がわかるようになっています)
このシナリオでは、もっとも購買頻度が高い(つまりは利益をもたらしている)層は男性であることが見て取れます。すなわち、この分析結果からマーケティングをより男性向けに寄せたり、逆に女性にもっと受け入れられるような方法を考えてみたりなど、効果的な施策をビジネスの目的に合わせて行うことができます。

9.バブルチャート
バブルチャートは散布図と似ていて、それぞれのデータ量を円の大きさで表現するチャートです。しかし、散布図と決定的に違う点として、一つの小さなスペースに多くの値が詰め込まれていることと、一つの円が示すのはカテゴリごとの量の過多でしかないということが挙げられます。このチャートは、数多くのカテゴリが存在する中で、特に目立って重要なものを見つけ出す際に有効な手段といえます。
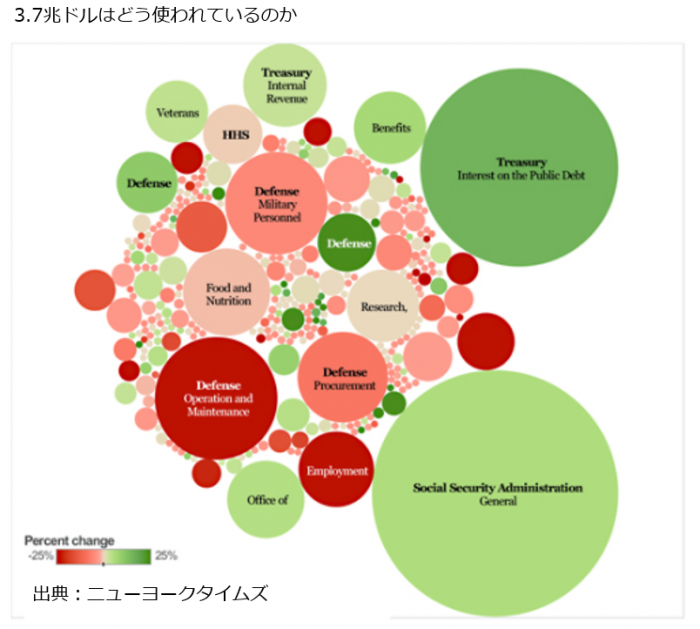
例えば、下のバブルチャートではニューヨークタイムズの調査結果を元に、アメリカ政府が3.7兆ドルもの「社会福祉費」を実際どのように使っているかを示しています。

ご覧の通り、もっとも多くの人が「社会福祉」と聞いたときに想像するだろう給付金などは、政府管理費、防衛費、国債利子と比較して非常に小さい額であることがわかります。
上記の例ではバブルチャートを政治的な争点を洗い出すために使用しましたが、同様のことがビジネスにも応用できます。例えば費用の観点から見て間違った優先順位の投資が行われていないか、実際のコストと想定コストに乖離がないか、より最適な合理化とコスト削減ができないかなどの洞察を得る際には効果的な分析方法となるでしょう。
10.ツリーマップ
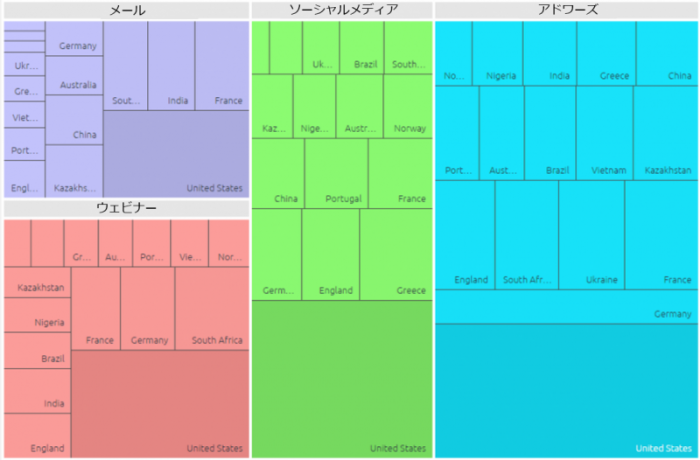
ツリーマップは、階層構造を示したり、カテゴリとその下にあるサブカテゴリの値を比較したりする際、データ全体を俯瞰しつつ詳細の情報を残して一覧化することができます。
下のツリーマップでは、色ごとに分けた四角形を入れ子にして、図形の大きさによって値の大小を示しています。ここではマーケティングチャンネルごとに色分けし、それぞれの色に国が入れられていますが、チャンネルについては青色のアドワーズがもっとも多くの割合を占めており、国としてはいずれのチャンネルでもアメリカが最重要の市場であることがわかります。

11.極地図
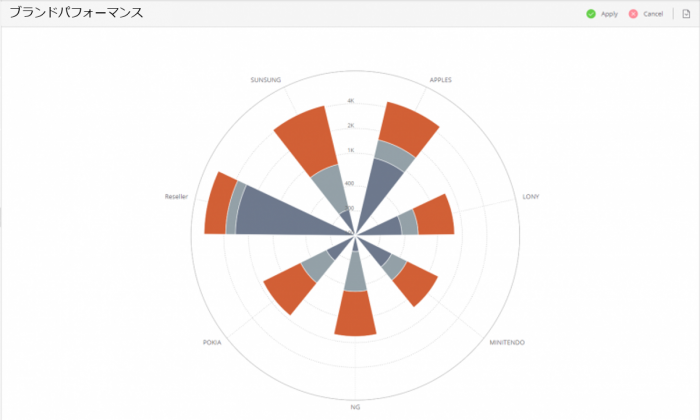
極地図は円グラフの一種ですが、円グラフがカテゴリごとの割合を示す一方、こちらのグラフでは各カテゴリを表す領域の角度(割合)は一定のまま、値が大きくなるほどに円の中心からの距離が伸びた形になっています。
下図の例ではいくつかのブランドにおける売上高をプロットしています。それぞれのセグメントごとにブランド名を表し、赤色が新商品、薄い灰色が改装品、濃い灰色がその他の商品です。

12.エリアマップ/分布図
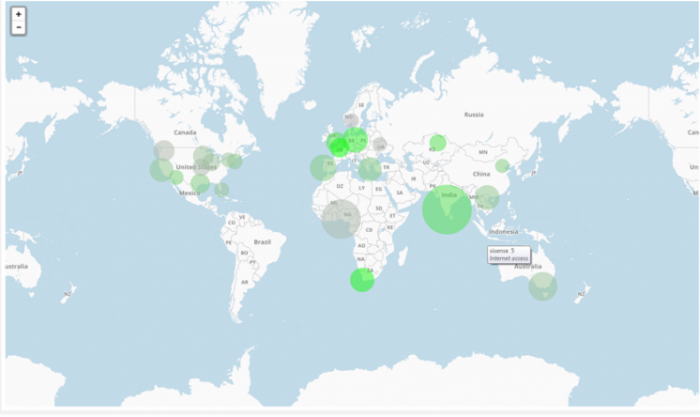
この種類の可視化は、あなたのビジネスにとって地理的にどの場所が重要であるのかを見せることができます。色の付いた円が地図上に描かれ、円の大きさが値の量を表しています。
例えば、下の地図では地域ごとのウェブサイト訪問者を描画しており、色によってコンバージョン率を示しています。(明るい緑ほどコンバージョン率が高い地域です)

こういった表現は、世界中のどの地域から人々がウェブサイトに訪れているのかという情報と、その中で利益をもたらしてくれる人々はどの地域にいるのか、という2つの重要な情報をもたらしてくれます。こういった情報から、マーケティングに潜む思わぬ弱点を見つけることができるかもしれません。
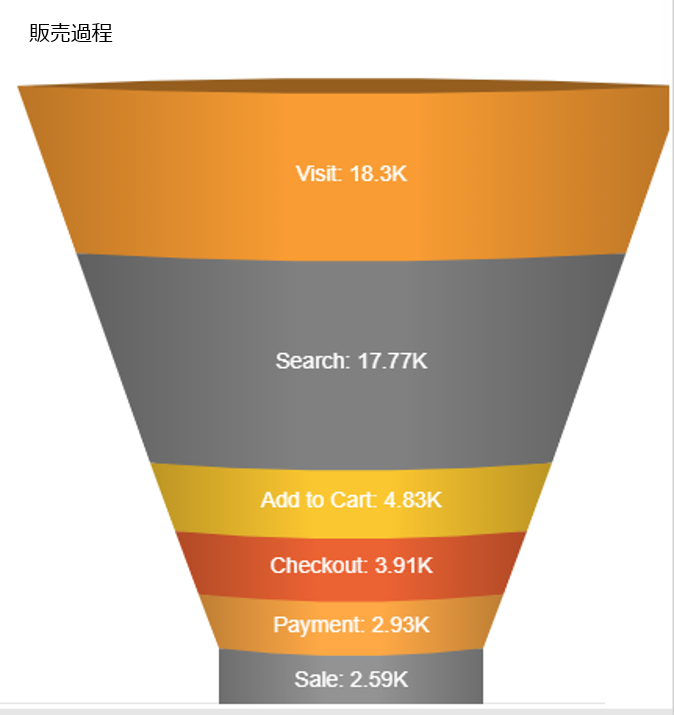
13.ファンネルチャート
このチャートは、販売過程の各ステージにおける顧客の数を順に表すのに使用される特徴的な可視化方法です。綺麗な漏斗の形に沿って、各販売過程の規模が示されているため、どの部分で顧客を失ってしまっているかが一目瞭然となります。下のファンネルチャートでは、ウェブサイトの訪問から最終的に商品を購入するまでの顧客数をそれぞれのステージごとに示しています。

14.魚眼拡大機能
最後に紹介する魚眼拡大機能はデータの可視化方法そのものではありませんが、力学モデルやバブルチャートに展開されている詳細なデータをより拡大して見る際に役立ちます。下のリンクに表示される図にマウスカーソルを置いてみると、カーソルの置かれた部分が魚眼レンズのように拡大され、より詳細な粒度での分析が可能となります。
https://bost.ocks.org/mike/fisheye/
最後に
いずれの可視化方法を使うにしても、分析対象のデータを正確かつ効果的に描写しなくてはなりません。
どのような可視化ツールを使ったとしても、それに投入するデータは加工することができます。正確かつ効果的な分析のためにも、事前にデータをきれいで適切な形にすることを心がけましょう。また、よりよい結果を得るためにD3などの外部可視化ツールを組み込むことも検討すべきです。
あらゆる手段を使って強力で柔軟な基盤を作り上げて初めて、美しいデータ可視化に注力できるということを心に留めておきましょう。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自で記事化しました。
https://www.sisense.com/blog/10-useful-ways-visualize-data-examples/
※ Sisense は、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
-
 「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
月別記事一覧
- 2026年1月 (1)
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)
- 2025年2月 (1)

