今となっては、携帯電話が普及する前の生活を想像することは困難でしょう。現代の携帯電話は、財布や音楽プレーヤー、新聞や雑誌、ビジネスツール、地図による道案内など数々の役割を担っており、そのため多くの人は、携帯電話を使用することですぐに必要なサービスを利用できることに期待しています。その結果、私たちは欲しいものは何でも即座に手に入れたいと考えるようになったのです。
この状況は、ビジネスの分析や洞察にも同じことが言えます。
例えば、ユーザーを満足させるために、日々発生する大量データをモバイル端末に移行し、即座に活用できるようにしたいと考えます。しかしながら、モバイル端末向けのデータビジュアライゼーションは、非常に重い処理になり、加えて、必要な機能を満たすためには適切なデータビジュアライゼーションツールが必要となります。このように、モバイル端末で大量のデータ分析をすることは非常に難しいことですが、いくつかのシンプルなテクニックに従えば、ユーザーに快適な分析を与えることができます。ここでは、そのシンプルな5つのテクニックをまとめました。
モバイルで快適な分析を可能にする5つのテクニック
1.デスクトップ版のデザインをそのまま再利用しない
モバイル端末のWEBサイトやアプリの見た目が、デスクトップより優れているのにはいくかの理由が存在します。そのため、デスクトップで使用しているダッシュボードを単純にモバイル版にコピー&ペーストしても上手くいかないでしょう。なぜなら、モバイル端末ではスクリーンの大きさが限られており、デスクトップ向けにデザインされたものをそのまま表示すると、非常に小さく、煩雑で見にくい画面になってしまうからです。
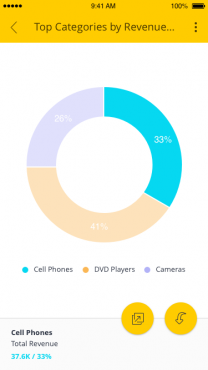
それでは、どのようなデザインなら見やすくなるのでしょうか。例えば、大きめのフォント(最低でも14ポイント)や大きいボタン(最低42px)、また、太めの棒や濃い線の見やすいチャートを使用することでユーザーは意味を理解しやすくなるでしょう。以下は、ボタンとテキストが明確にデザインされた円グラフの例です。

2.モバイル端末ならではの利点を活用する
モバイル向けにウィジェットをデザインすることは、制限が多く難しく感じるかもしれません。しかし実際は、モバイル端末の機能を活用した、画期的かつインパクトを与えられる方法がたくさんあります。例えば、GPS追跡機能を使用し、位置情報に基づいたよりパーソナライズされたデータを提供することができます。また、より多くの情報を表示する際には横向き画面を使用することもできますし、アラートの通知やメッセージ機能を活用することも可能です。
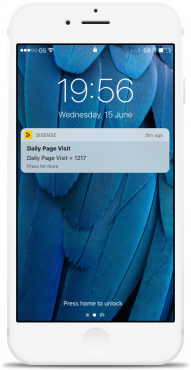
以下の画像では、一日に何名がキャンペーンのランディングページを訪れたかについて、更新通知が届いています。ユーザーは、自分でウィジェットを操作してKPIを確認する手間なく、重要な数値を手元のスマートフォンに通知させることができるのです。

3.詰め込み過ぎないようにする
デザインする際は、ウィジェットを詰め込み過ぎてはいけません。小さな画面にたくさんの行やテキストがあると、非常に見にくい画面になってしまい、誤った情報を届けてしまう可能性も出てきます。
次に、一つのウィジェットに多くの値や軸を表示しないよう注意してください。一つのウィジェットに詰め込み過ぎるよりも、別のウィジェットに分けて表示することで認識率が高まるケースもあります。
4.階層に注目する
モバイル端末の場合、表示エリアに制限があります。多くの場合、チャートは横並びでなく、上下に配置されるのが普通です。そこで、データの表示順とその意味について考えてください。表示順はユーザーが最も興味を持つウィジェットから、論理的に関連性のあるものへ並べていきます。最も良い方法は、概要からスタートし、徐々に詳細に落としていくという並べ方です。
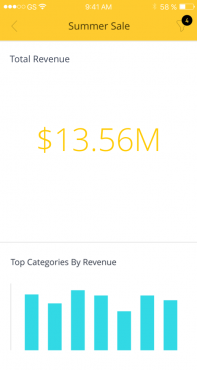
以下のサンプルをご覧ください。まず始めにユーザーが目にするのは、「Total Revenue(総収益)」の数値であり、その次にカテゴリー別に掘り下げられたチャートがあります。このチャートから、ユーザーはTotal Revenueの詳細情報を得ることができます。

5.シンプルに保つ
ユーザーは情報を瞬時に把握できることを好みます。そのためには、短めのタイトルや、大きめの数値、シンプルな棒/折れ線グラフ、テーブルを使用するようにしましょう。そして、可能な限り長文は避け、アイコン等で直観的に理解できる表現にしましょう。例えば、単純な収益チャートの場合、瞬時に把握できるようにするためには金額のアイコン、そして”収益”という短いタイトルを使用するだけで良いでしょう。
これからはモバイルの時代
モバイル版のデザインは難しいと一言で片づけてしまうのは簡単です。しかし、私はデータを新しく斬新な方法で提示する良い機会だと捉えています。私は、今回ご紹介した5つのテクニックに従ってデザインを行っていけば、モバイルに適したデザインになっていくと確信しています。
モバイル端末は今後の私たちの生活に欠かせない存在であり続けるでしょう。つまり、ビジネス分野でもユーザーの望む情報を手のひらサイズにして、提供し続けなければならないことを意味します。ぜひとも、5つのテクニックに従って、モバイルに適したデータビジュアライゼーションを提供してください。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自で記事化しました。
https://www.sisense.com/blog/three-big-reveals-from-aws-reinvent/
※ Sisense は、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
-
 「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
-
 データレイクハウス:次世代データ基盤の全貌とその価値
データレイクハウス:次世代データ基盤の全貌とその価値
月別記事一覧
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)
- 2025年2月 (1)
- 2025年1月 (1)

