JavaScriptデータビジュアライゼーションライブラリを理解する
JavaScript ベースのデータ可視化は、データの膨大な増加により、かつてないほど大きな需要をもたらしています。例えば、ホームページ上でのインタラクティブなチャート、Webアプリでのデータ可視化などに、よりリッチなコンテンツの一つとして利用されています。
JavaScriptデータビジュアライゼーションライブラリは、単に美しいビジュアルを作成するだけでなく、エンドユーザーにとってビジネスインテリジェンス(BI)をより現実的なものにするのに役立てています。
しかし、ビジュアライゼーションを構築する開発者は、幅広いJavaScriptビジュアライゼーションライブラリの中から、ユーザーが見るべきものを納得のいく形で表示するカスタムビジュアルにする必要があります。
ビジュアルを決定する際に考慮すべき基本的な基準は次のとおりです。
- カスタマイズ可能なチャート:サンバースト、サンキーグラフ、依存関係ホイールほか
- 明確なドキュメントとサンプルコードによる柔軟なAPI
- 鮮やかなチャートアニメーション機能
- チャート要素によるユーザーインタラクティビティ
- React、Angular、Vueなどのライブラリに対応
- チャート/データは様々なフォーマットでエクスポート可能:PDF、JPG、PNG
- 複数のデータ型に対応:XML、JSON、CSV
50種類以上のJavaScriptビジュアライゼーションライブラリの中から、今回、5つのライブラリをご紹介します。実際にチャート例とコードスニペットを確認しながら、さまざまなJavaScriptライブラリの仕組みを探っていきましょう。
D3.js : 驚異的なチャートの多様性

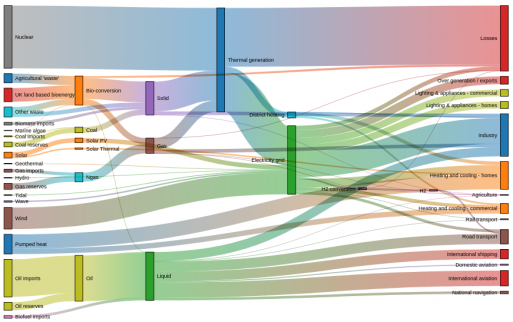
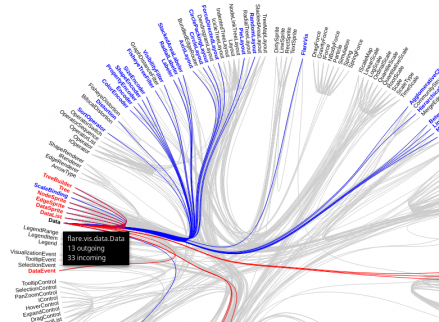
D3.jsのデータビジュアライゼーションライブラリは、非常に多くのチャートオプションに対応しています。ユーザーのインタラクティブ性とチャートのアニメーションを組み合わせられるライブラリとして選びました。ビジュアライゼーションライブラリの機能を比較するには、チャートの例とその要素を生成するコードを見ることから始めるのが一番です。そこで、D3.jsのGITレポにある人気のあるサンプルチャートを使って、D3.jsの世界に飛び込んでみましょう。
このサンプルチャートは、アプリケーションのクラス間の関係性の階層をインタラクティブに表示します。このインタラクティブなアニメーションのスクリーンショットでは、「Data」にマウスを乗せると、クラス間で共有されている関数がライトアップされます。このシナリオでは、インポートするクラスの関数が赤い曲線でハイライトされ、その関数をインポートするクラスが青い曲線で表示されています。
最適なビジュアライゼーションライブラリを検討する際、他の多くのライブラリが実はD3.jsをベースに構築されていることを意識する必要があります。例えば、Nivo、Plotly.js、RechartsはすべてオープンソースのD3.jsライブラリから構築されています。
D3.js APIは柔軟性があり、人気のある d3.js dashboard を備えており、最高品質のチャートパフォーマンスを要求を満たす最高の分析アプリケーションとして広く実装されています。

上記のチャートのコードスニペットは以下です。
function hierarchy(data, delimiter = ".") {
let root;
const map = new Map;
data.forEach(function find(data) {
const {name} = data;
if (map.has(name)) return map.get(name);
const i = name.lastIndexOf(delimiter);
map.set(name, data);
if (i >= 0) {
find({name: name.substring(0, i), children: []}).children.push(data);
data.name = name.substring(i + 1);
} else {
root = data;
}
return data;
});
return root;
}
Google Charts : すべての基本
包括的なチャートギャラリーとAPIの広範なドキュメントを特徴とするGoogle Chartsは、”巨人の肩の上に立つ “ときの期待に応えてくれるでしょう。チャートギャラリーには、JavaScriptでチャート作成を始める開発者のために、29種類のチャートの例とサンプルコードが掲載されています。ではD3.jsのSankeyダイアグラムから始めたので、GoogleのSankeyと比較してみよう。
Google Chartsのバージョンは、ポップアップコメントと豊富な機能でチャートに命を吹き込み、ユーザが重要なデータに集中できるよう、マウスオーバーで光る色のインタラクティビティを備えています。
以下は、チャートの色を定義するサンプルコードです。
var colors = ['#a6cee3', '#b2df8a', '#fb9a99', '#fdbf6f',
'#cab2d6', '#ffff99', '#1f78b4', '#33a02c'];
var options = {
height: 400,
sankey: {
node: {
colors: colors
},
link: {
colorMode: 'gradient',
colors: colors
}
}
};
Google Chartsのドキュメントは簡潔で分かりやすくまとまっています。また、無料で使用することができますが、オープンソースではありません。プロットするためには、データをGoogle Charts APIに渡す必要があります。このことは、Googleのソースを社内でホスティングできない場合、クライアントの機密データを社外に送信する責任をユーザーが負うことになる点に注意が必要です。
Highcharts : 強力なコミュニティとAPIリファレンス
堅牢なチャート作成ライブラリであるHighchartsには、無料版と有料版の両方があります。ソースコードは社内またはクラウドPaaSにインストールすることができ、データ・セキュリティの制約が厳しい分析アプリに有利である。大企業の多くがHighchartsを使用しているため、貢献するユーザーのコミュニティは大きい。冒頭の標準機能以外にも、Highchartsの高ポイントは以下の通りです。
- 優れたAPIリファレンスとコミュニティーのショーケース
- Angular、React、.NETと互換性があり、さらに多くの機能を備えている
- チャートはすべてのウェブ画像フォーマットにエクスポート可能
インタラクティブなHighchartsの例を見てみましょう。サンキーグラフのバリエーションである依存関係ホイールは、フローダイアグラムでもあります。しかし、ノードは、ノードを接続するリンクと円のエッジにマッピングされています。サンキーグラフと同様、リンクの幅とノードの大きさはフローの量に比例します。しかし、サンキーグラフとは異なり、依存輪のフローは多方向で単層である。二つ目の例では、マウスオーバー時に、ある国の輸出依存度がハイライト表示されます。


amCharts: タッチスクリーンに最適
amChartsの特徴は、モバイルデバイスに表示されるチャートのために、タッチスクリーンでのインタラクティブ性に特化していることです。これは、現場で製品の性能を素早くモニターしたいセールスエンジニアのようなエンドポイントユーザーにアピールするものです。より多くのデータをより深いレベルで表現するズームチャートは、タブレットや携帯電話でも気軽に探索できるようになりました。
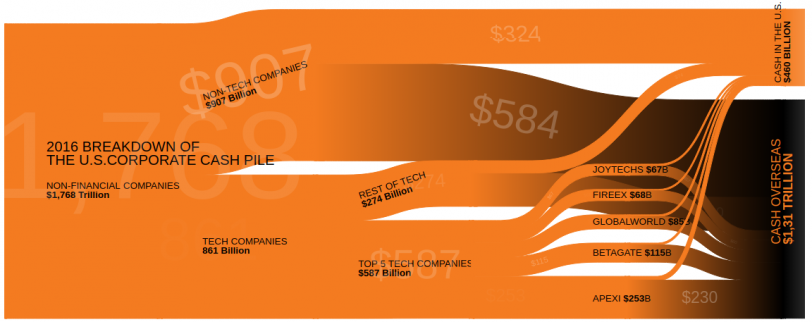
amChartsは、AngularやReactなどの主要なフロントエンド開発フレームワークと互換性があります。amChartsのSankeyダイアグラムは、アニメーションの設定が可能です。この例では、ノードとリンクの相対的な大きさが、技術収入の分布のチャートにおける量的な比例関係を示す、独特のカラースキームが示されています。

amCharts の主要製品は有料版ですが、生成されるすべてのチャートに amCharts のロゴを含めることを条件に、ライブラリを無料で使用することができます。チャートタイプごとに豊富なデモセットと完全なドキュメント、コードサンプルが用意されているなど、開発者の立場にたった支援を受けることが可能です。
Recharts: Reactのために作られた可視化ライブラリ
Rechartsは、Reactによる開発で用意された非常に人気があるビジュアライゼーションライブラリです。RechartsはReactでの使用を特化しており、基本的にすべてのD3.jsライブラリがReactクラスでラップされています。
ユビキタスなホワイトラベルアプリの時代になった今、多くのReact開発者は、実際にD3.jsのコアを使用していることを知らずにRechartsを使っていることに気づくでしょう。
自分に合ったJavaScriptデータビジュアライゼーションライブラリを選択する
最も人気のある5つのJavaScriptデータビジュアライゼーションライブラリを調査したところ、かなりの違いがあることがおわかりいただけたと思います。
以下は、活用する際に考慮すべき基準点です。
- 必要なチャートの種類 ガントチャート、サンキーグラフ、依存関係ホイール
- ライブラリのサポートレベル
- データセットのサイズと機能
- 選択したライブラリのブラウザ対応状況:Chrome、Firefox
- アプリに使用するJavaScriptフレームワーク:Angular、Reactなど
- 使用するデバイス:デスクトップ、モバイル、またはその両方
さらに、正しい可視化アプリを選択するための非常に重要な基準がもう1つあります。それは、BIツールと連携するためにライブラリが適応しているかどうかです。例えば、Sisense Analytics は、JavaScript Add-On Framework を使用して、任意の JavaScript データビジュアライゼーションライブラリと統合するように拡張できます。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自の見解を追加し記事化しております。
https://www.sisense.com/blog/a-guide-to-the-best-javascript-visualization-libraries/
※ Sisenseは、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 ビジネスインテリジェンス(BI)対 ビジネスアナリティクス(BA):意思決定を支える「インサイト」の正体
ビジネスインテリジェンス(BI)対 ビジネスアナリティクス(BA):意思決定を支える「インサイト」の正体
-
 経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
月別記事一覧
- 2026年2月 (1)
- 2026年1月 (1)
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)


