昨今では、どんな業界であれ、目を見張るほどの量のデータが生成されていることでしょう。営業から人事、在庫まで、ビジネスではあらゆる情報を生成しており、それを正しく解釈して実用的な洞察につなげることができれば、非常に価値があるものになります。ビジネスインテリジェンスとアナリティクスは、この考えの中心に置かれています。
ダッシュボードのビジュアライゼーションを次のレベルに持っていくことで、データをより活かしやすくすることが可能です。ここではD3.jsというツールを使用して、よりダイナミックな形でデータセットを可視化させる方法をご紹介します。
なぜD3.jsを使うのか?
オンラインの分析において、D3データビジュアライゼーションツールは他の既成言語やプログラミングパラダイムに対していくつかの利点を持っています。より優れたライブラリやビジュアル機能を持つツールもありますが、D3はその適応性や使いやすさ、そしてほとんどのWebベースのプレゼンテーションフォーマットと簡単に統合できるという点で際立っています。例えば、「Flare」や「Prefuse」のような言語は便利なツールをいくつか提供していますが、最新のブラウザで使用するにはプラグインが必要になります。そして、その他の言語に関しては全く柔軟でも調整可能でもありません。
D3はJavaScriptで構築されており、HTML、CSS、SVGを利用しています。そのため、どんなビジュアライゼーションもシームレスにWebページやダッシュボード、ウェブサイトに統合させることができます。また、マウス操作などのタスクでもほとんどのブラウザで最適化が可能なので、開発時にも役立ちます。
D3が主流となった大きな理由の一つは、理解しづらいかもしれません。そもそもD3はグラフィックライブラリでもデータ生成ツールでもなく、その2つの間をつなぐ橋のような存在です。D3ビジュアライゼーションツールはその2つの中心で、低レベルの一枚岩(モノリシック:monolithic)ではないフレームワークでデータを解釈し、操作する方法を提供しています。
例えば、D3は少しのリソース割り当てで、簡単に大きなデータセットを処理することができ、流れるようなアニメーションやビジュアルスタイルを作成することが可能です。そして、外部からSVGやCSSなどのスタックツールを使用して、ビジュアル的な側面を編集することもできます。
しかし、D3はビジュアライゼーションのニーズに完全に対処できるツールではありません。そのため、すべての部分に対してD3を使用するのではなく、データを可視化する方法を探している時、または異なる解釈を提供する創造的な方法で情報を見せたい時に、D3を使用するのが最も効果的です。
D3はビジュアルアセットはありませんが、オープンソースのためコミュニティが存在し、その中にすばらしいビジュアルテンプレートが作成されています。実際にデータを表現するための独自の方法が思いつかなかったとしても、他の誰かがすでにテンプレートを作成している可能性があります。つまり、開発する時間を節約しながら、データ可視化のソリューションを見つけることができます。
さらに、非常に大きなデータセットを扱う時や、特殊なビジュアルデータ表現が必要な際も、D3を使用することが可能となっています。
データ視覚化のためにD3を実装する方法
習得が難しいと考えられているにもかかわらず、D3.jsビジュアライゼーションツールは非常に柔軟でパワフルであり、ダッシュボードをどのように実装するかを決める際には独創的なアイデアを与えてくれます。以下では、D3を使用することでデータの可視性を高め、ダッシュボードデザインを強化できるいくつかの使用事例をご紹介します。
サンキーダイアグラムを使用したデータフローを理解する
サンキーダイアグラムは、ウェブ・トラフィックやネットワークにおけるノード間のデータフロー、そしてエネルギーフローとその消費量を計測する際などに適しています。一部の分析ツールにはこのダイアグラムの機能が含まれていますが、D3は異なるレベルやさまざまなソースを階層化し、個々のフローを強調させる機能も提供しています。
このとき、D3はさまざまなプラグインを含んでおり、それらはすでにあなたのassetsフォルダに入っています。もしプラグインをウェブサイトに統合することを検討しているなら、そのプラグインアセットをダウンロードして、CSSシートから直接呼び出してください。

そうすると、パラメータを編集してデータベースに接続することで、ライブデータを認識させることが可能です。
動的なビジュアライゼーションにアップグレードする
D3グラフビジュアライゼーションツールは、SVGやCanvasを利用して静的なダイアグラムやチャートに動きを持たせることが可能です。高く評価されているD3の使用事例の一つは、New York TimesがFacebookのIPOについての記事で使用したチャートです。そのダイアグラムそのものは単なるドットチャートですが、滑らかな遷移を作り、動的な要素を加えるのにD3が使われています。ユーザーは特定のドットの上にカーソルを置くことで、具体的な情報を見ることができます。さらにダイアグラムは、より視覚的で流動的なアニメーションで展開します。
New York Timesの例ではSVGではなく、ラスタライズされたCanvasが使用されています。一方で、SVGは拡張性のあるグラフィックや劣化を少なくリサイズできる特性があるため、こちらを使用すれば同様に動的なアニメーションを生成し、かつカスタマイズによる可能性を広げることが可能です。
階層的な関係を探索するダイアグラムの作成
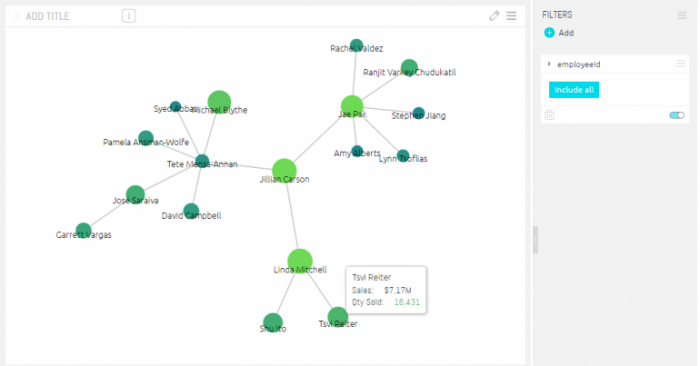
棒グラフ、円グラフ、折れ線グラフ、ドットチャートはデータを確認するのに役立つのと同時に、データ間の階層的な相互作用を理解することで、さまざまな関連ソースから来た情報を調べる際に非常に役立ちます。また、力指向ネットワーク図(force-directed networks)やツリーリングのようなダイアグラムは、同じブランチ内のノードからの情報を視覚化し、異なるデータポイントがどのように接続して相互作用するかを理解するための優れた表現手法です。

ツリーリングダイアグラムは異なる階層と相互作用のデータのやり取りをする一方、力指向ネットワーク図はノード間の接続と相互作用のやり取りを行います。D3を使用することでグラフは動的になり、個々のノードを強調して表示したり、特定の接続を調べたり、特定のラインを選択して異なるブランチ上のデータポイント間の関係を把握することなどが可能です。
階層と意思決定を作成するための折りたたみツリー
折りたたみ式ツリーは、データの相互作用や意思決定の方法に基づいて結果を視覚化するための優れた方法です。折りたたみ式ツリーを使用することで、ツリー全体を一度に調べなくても、階層とそこに潜んでいる結果を理解することができます。このタイプのデータの視覚化により、D3は階層を理解するのに役立つだけでなく、データに基づいて潜在的な意思決定ツリーを作成する機能を提供し、実行可能な次のアクションを見つけるのに役立ちます。
動的かつインタラクティブなマップを作成する
ソリューションやダイアグラムをグラフ化するだけでなく、D3はさまざまなアセットに基づいてビジュアライゼーションを作成することが可能です。なぜなら、D3はグラフィックライブラリではないため、さまざまな用途で活用できる可能性があるからです。一般的な利用法の1つは、D3マップを視覚化し、場所に基づいて特定の洞察を提供できるインタラクティブなチャートを作成することです。D3を使用したマップには、情報の表示や特定の地域へのズーム、およびパラメータの操作による色の変更などの操作機能を含めることができます。
D3ひとつで全てを各段に向上させることはできませんが、既存のダッシュボードを強化し、パートナーや従業員、およびクライアントにデータを提示する新しい方法とデータ分析に役立つツールを提供することは可能です。D3ビジュアライゼーションツールを最も効果的な場所に実装することで、ビジネスインテリジェンスの活動を促進し、必要なデータを最も効果のある媒体で提供することが可能です。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自で記事化しました。
https://www.sisense.com/blog/d3-visualization-dashboards/
※ Sisense は、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 ビジネスインテリジェンス(BI)対 ビジネスアナリティクス(BA):意思決定を支える「インサイト」の正体
ビジネスインテリジェンス(BI)対 ビジネスアナリティクス(BA):意思決定を支える「インサイト」の正体
-
 経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
月別記事一覧
- 2026年2月 (1)
- 2026年1月 (1)
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)

