誰もが全てのデータをもとにデータ活用を望んでおり取り組んでもいます。しかしながら、正確かつ直感的に判断を支援するダッシュボードを作るのに意外に頭を悩ませてしまいます。
今回、わかりやすいダッシュボード=最良のダッシュボードのデザインとはどういうものかについて、詳しく説明します。
最良のダッシュボードは、正確な意思決定へ導く
適切に構築され整理されたダッシュボードは、データをもとにした意思決定へ導きます。
ここでは、2つのダッシュボードを見比べてみましょう。どちらも同じデータセットから作成されています。
最初のダッシュボードは、残念ながら適切なデザインでなく、整理されておらず情報も不足しています。2つ目は、視覚的に読みやすく最適化したもので、最初のものより判断しやすいデザインとなっております。
整理されていないダッシュボードの落とし穴
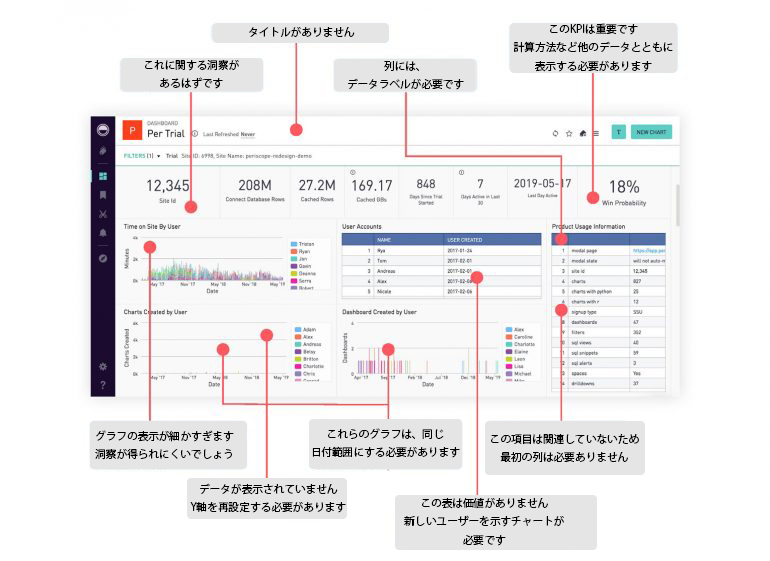
詳しく最初のダッシュボードを見てみましょう。
これは多くの情報を示していますが、最も重要な指標の答えが一緒になっておらず、 皮肉なことに、合計はその部分の合計よりも少なく集計されており正しくありません。
また、これは誰のためのダッシュボードなのかわかりません。そのため、そのダッシュボードから何を伝えるのかわからず、ただ単にチャートや表が無計画に配置されてもいます。さらに、視線の動線が的確でないため、見たいチャートや表を閲覧者自身が探し出さなければならず、見出しさえありません。さらに加えて、一部のKPI(Win Probability)はスタンドアロンの情報として明確に表示されていますが、有用性が低いと言わざるを得ないでしょう。
このように、すべてのデータを1つのダッシュボードに詰め込んでも、必ずしも改善されるとは限りません。そのため、コンテキストと関連データを提供して、すべてがどのように組み合わされているかを理解できるようにすることが重要です。

最良のダッシュボードの構築
前項でダッシュボードにおいて「すべきでないこと」を確認することができました。
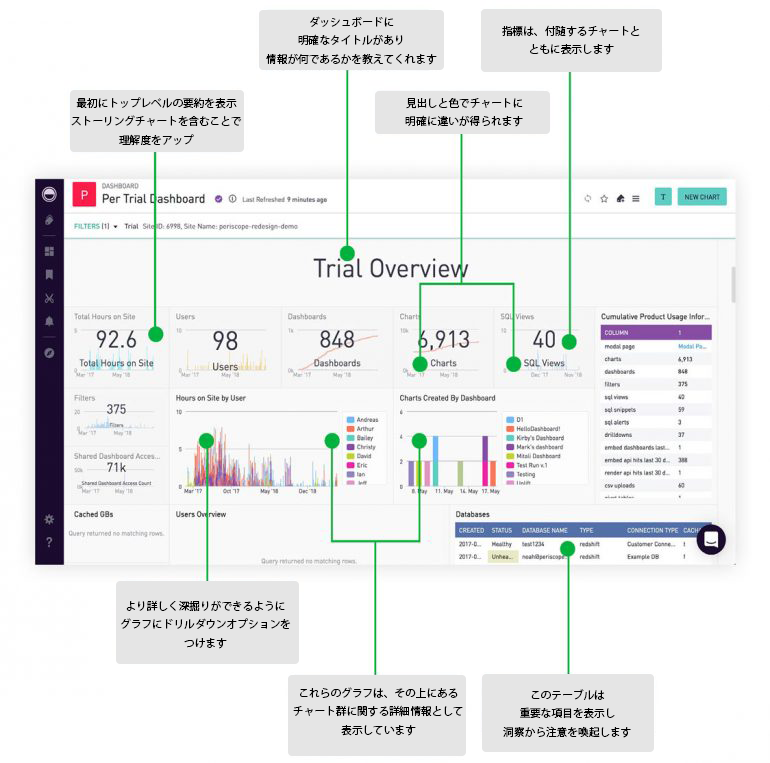
ここでは、より良いダッシュボードについてみていきましょう。
まず、上部に「Per Trial Dashboard(トライアルごとのダッシュボード)」という明確なタイトルがつきました。これにより、ユーザーが操作するトライアルソフトウェアに関する評価基準のダッシュボードであることを閲覧者に対して理解することができます。
ダッシュボードの作成者は、左上隅に重要な指標「Total Hours on Site(サイトの合計時間)」を提示し、そのチャートの中で、数値とグラフを表示させています。これにより一つのチャートで状況を理解することができるようになります。
次に重要な指標を順番に右に置いていきました。誰がこのサイトに時間を費やしているか、そして彼らがその時間をどのように使用しているかをチャートで答えを表しています。提示された数値は、理解しやすい進行に従っており、読者がそれらを理解するのに役立つコンテキストデータがあり、ユーザーはさらにドリルダウンして、疑問が発生したときに答えることが可能となっています。

いかがでしょうか。ダッシュボード作成には、判断を助けるためのデザインルールがあります。この記事をもとに、作られたダッシュボードを一度見直してみたらどうでしょうか。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自で記事化しました。
https://www.sisense.com/blog/how-to-design-better-dashboards-visual-guide/
※ SisenseおよびSisense Hunchは、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
-
 「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
月別記事一覧
- 2026年1月 (1)
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)
- 2025年2月 (1)

