ビジュアライゼーションとは、数値や文字のデータを何らかの方法を用いて一目で分かる形に変換することで、効果的にデータの中身を伝える手法です。多くの場合、グラフやインフォグラフィックが使われております。
では、なぜビジュアライゼーションに色を使うのでしょうか?
ビジュアライゼーションのベストプラクティスでは、あまり色を使わないほうが良いとされています。これはある意味正しいですが、無彩色または最小限の色にとどめた場合、折角のビジュアライゼーションが目立たず気がつかれない可能性がでてきます。これでは意味がありません。
またその逆に、ビジュアライゼーションに何の考えもなく色づけをし、目立たせようとする方もいます。これでは、米国のソフトキャンディショップの店先ようなカラフルなビジュアライゼーションとなりますが、しかし閲覧者は結局のところ、何が問題なのか分からず、そして多色により気が散ってしまいます。
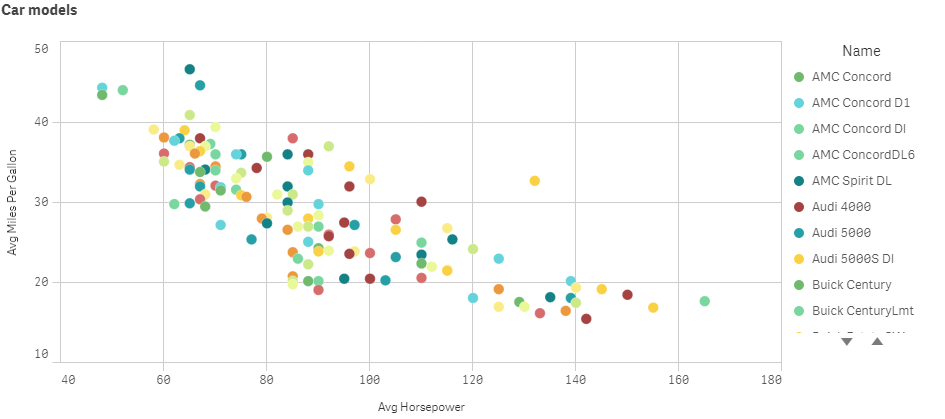
次の例は、ある自動車メーカーの車種を色で表現してみました。

いかがでしょう。見た目はカラフルですが、このグラフからなにも洞察が得られず、むしろ混乱させるようなきがします。
効果的に色を使う方法
このようにビジュアライゼーションでもっとも効果的に色を使う方法をこれから紹介します。
カテゴリー別に色をつける
もし、情報を伝えるために色を利用するなら、プロットする値に対するカテゴリー項目があるか調べてください。その後、各々の値にカテゴリーを割り当てます。このように書くと難しく聞こえるかもしれませんが、多くのデータは何らかの階層に所属しており、すでにカテゴリが割り当てられているかもしれません。
たとえば地理情報では、大陸->国->州・都道府県というように階層構造を持っています。この構造を利用し、その国が所属する大陸カテゴリーで色分けできます。製品も同様で、製品カテゴリーに属することが多いため、地理情報同様、色分けができます。
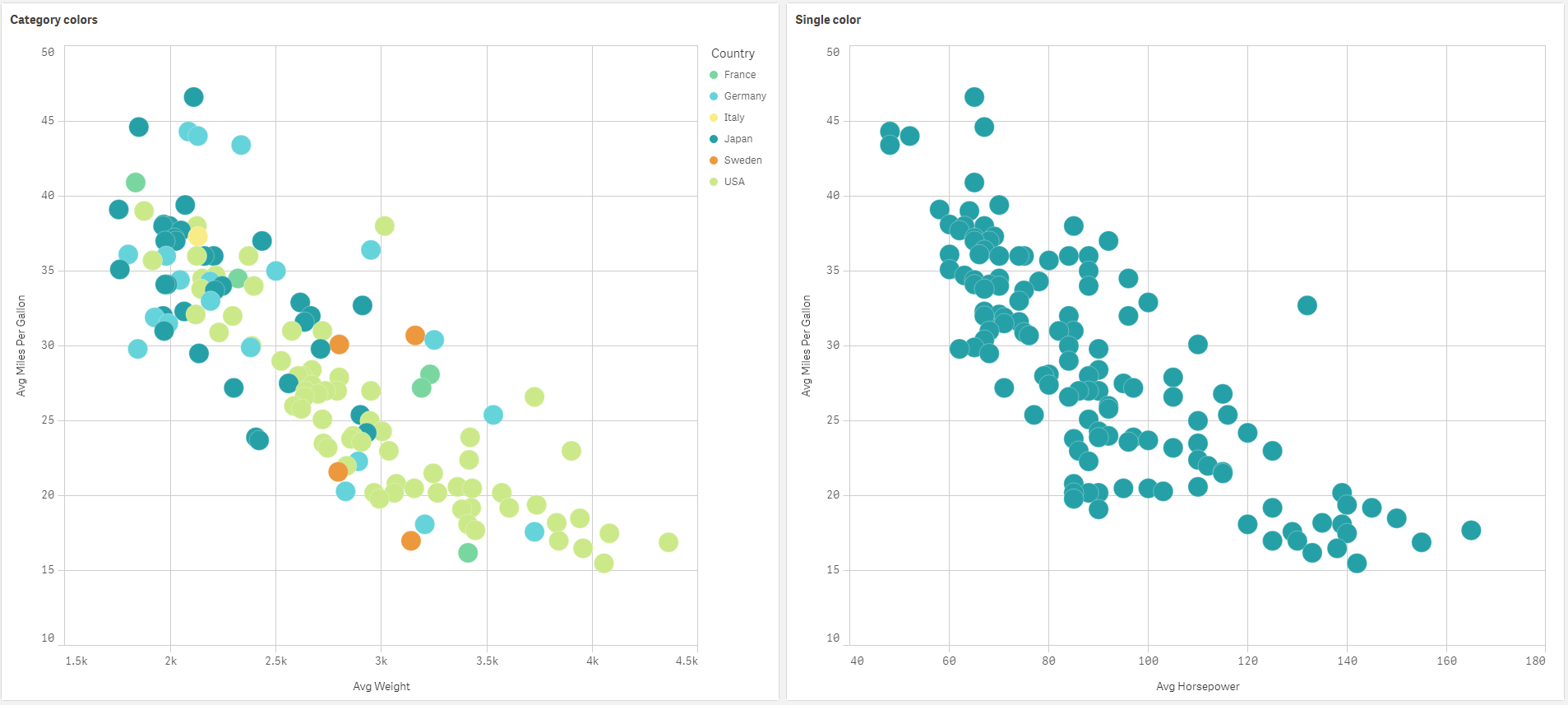
次の例では、先のグラフと同じ情報を使い、車種ごとに色分けにせず、「国」というカテゴリーで色分けをしました。

左と右のグラフは同じものですが、右側は単色にしてみました。傾向を知る目的であれば、単色のほうがわかりやすいと感じるでしょう。しかし、カテゴリー(今回の例では国)を色分けすることで、より多くの洞察が得られるのが見て分かります。
このグラフから「日本は軽量な自動車を製造している」ことがわかります。
順番に色をつける
前章では、名目カテゴリーと呼ばれるものを使いましたが、順序カテゴリーでも利用できます。
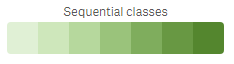
順序カテゴリーでは、カテゴリー内の値を小、中、大のような順序に並べ替えられます。値に順序がありますので、連続的に変化するカラースケールを使用することをお勧めします。下図のシーケンシャルカラースケールは、左から右へ、彩度の低い色から高い色に変化しているのがわかるでしょう。

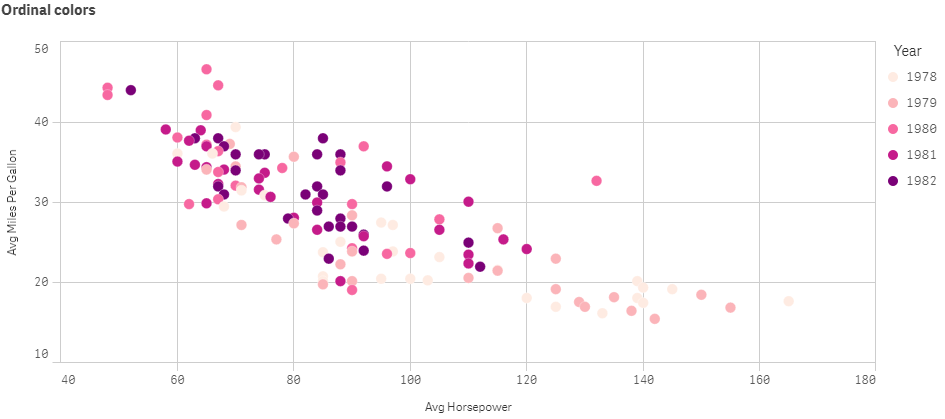
序数などの順序カテゴリーであればシーケンシャルカラースケールが利用できることがわかりました。次にグラフは、「西暦」のような順序カテゴリーを用いて可視化してみました。

1978年は彩度が低い薄い色、西暦が増えるごとに濃くなっており1982年は彩度が高く濃い色となります。
このグラフは、発売された年式毎に順序カテゴリ化されたデータを使い、馬力と燃費の相関関係を表したものです。高年式車は比較的、馬力は低いものの燃費が高いことがこの図から読み取れます。このように、どの車種が何年に発売されたかが一目で分かり、そして年式毎に新たな洞察を得られるようになりました。
このように、最新の値(1982年)は目立つ色を使い、古い値(1980年, 1979年, 1978年)になるほど、より淡い色のグラデーションになるように彩度を弱めます。そうすることで、目立つ色は、最も重要な値として強調する手段として利用できます。
下のグラフをご覧ください。

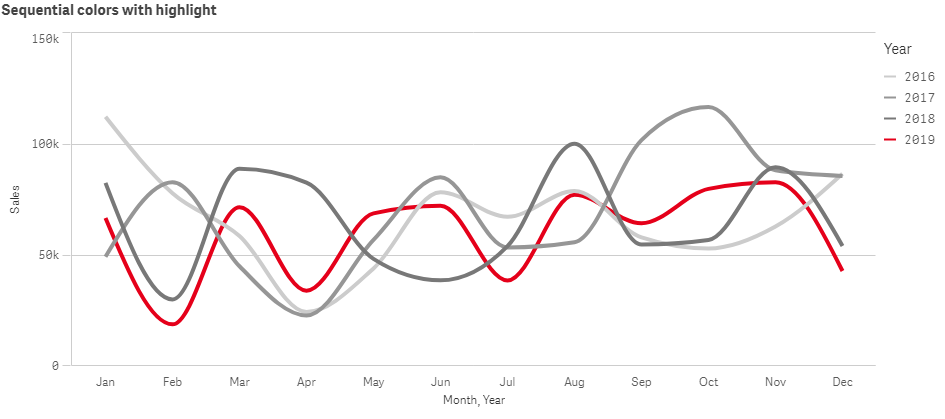
この例では、各年度と月ごとの売り上げの推移をグラフにしたものです。
先のルールのようにシーケンシャルスケールを用いて、直近の年度は、目立つ色にし、古くなるほど、グレーの彩度を落としています。
このようにすることで、色の彩度からどの年度が直近年度に近いのかが容易に見分けられるようになりました。
特に、赤のハイライト色は、見る側に最も重要なことを知るのに役立っています。従って、色付けするために適切なカテゴリーがない場合、他のものと比較し興味深いデータポイントを探してみてください。
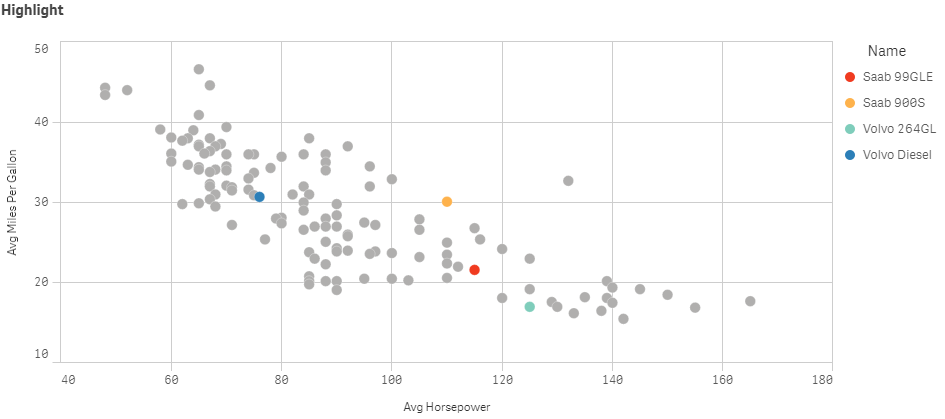
面白いものを強調する
この例では、強調したいスウェーデンの自動車メーカーの車種を選び、それぞれの車種がわかるように、色を付けました。他車はグレーの中間色を使い、強調したいモデルを目立つようにしています。そうすると、全体のなかから、スウェーデン車のポジションが分かるようになりました。

どのような色を使うべきですか
最後に、ビジュアライゼーションで色を使う場合の注意点を考えてみます。
- ・誰でもが見やすい親しみやすい色を使っていますか?
色覚異常の人などは、赤と緑が同じ色合いに見えてしまうことがありますので、色選びには注意が必要です。 - ・その色はどこで使われますか?
モニターだけで表すのか、プレゼンテーションで使われるのか、それにより使う色を考えてください。PCの画面上では、色は鮮やかで鮮明です。しかし、プロジェクターで映した途端、見づらい色かも知れません。 - ・周囲の明るさはどうですか?
暗い部屋の場合、背景は暗くグラフは明るい色が好ましいでしょう。しかし、明るい部屋では、その逆となります。
実際に社内で利用する場合、色ごとにどのカテゴリーでどの色を利用するかを決めておくのが重要です。例えば、競合製品比較などで利用する場合、自社製品の色をコーポレートカラーと同じものにすれば、誰でもが容易に自社製品である見分けられます。
まとめ
ビジュアライゼーションにおける色の使い方についてご紹介しました。色を使うことで、ビジュアライゼーションをより面白く見せると同時に、ビジュアライゼーションの理解に何かを加えられます。ぜひとも色を効果的にお使いください。
※ Qlik、QlikView、Qlik Sense、QlikTechは、QlikTech International ABの商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
経営者の『勘』を『確信』へ。AIとの対話が生む、インサイト血肉化の全貌
-
 AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
AIガバナンスとデータ主権。2026年に備えるべきSAP環境でのデータ戦略
-
 「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
「組み込み分析」導入の手引き:CTO・担当者が押さえるべきポイントとは
-
 データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
データドリブン経営の成功へ導く!主要ABIプラットフォーム徹底比較
-
 「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
「BWの未来」と「Datasphereの真価」:SAP導入企業が取るべき次の一手
月別記事一覧
- 2026年1月 (1)
- 2025年12月 (1)
- 2025年11月 (2)
- 2025年10月 (2)
- 2025年9月 (2)
- 2025年8月 (1)
- 2025年7月 (2)
- 2025年6月 (1)
- 2025年5月 (2)
- 2025年4月 (2)
- 2025年3月 (1)
- 2025年2月 (1)

